Making of an Asset: A Lot of Spaceships
I wanted to show a little of my process behind making this asset package in hopes that some of the information will help others or just be interesting to see. Although the process I used worked, there are many other ways of going about art in general so there could be better ways out there. If you have tips to share feel free to share them in the comments below.
I used the program Pyxel Edit, a pixel art application based around tiles, for making the sprite sheets.
The Goal…
Seeing the relative excitement generated around my other pixel spaceships on my profile, in a blank Pyxel Edit I arbitrarily set out to create as many spacecraft ideas that each could fit within a 64x64 pixel tile. In this initial stage, there was no set end amount or set style. It was purely just for fun to see what I could come up with. Not far in, I started to develop more unambiguous constraints to push me further towards what an end result might look like.
Constraints put on a project at first sound like a roadblock for creativity but can actually become a necessary obstacle for facilitating creativity. With a limitation of a constraint, it takes the chaos of endless possibilities and sets boundaries to work within. A common example of a creative constraint that game devs are familiar with is using a game engine. A game engine gives a framework to solve problems around the engine’s limitations in creative ways. Putting constraints on this project gave me a place to start and push for without dwelling on the vast number of possibilities out there.
One of the first constraints was to limit the canvas size giving me a quantity to shoot for. While in the far distance, the end could now be more clearly visualized. I also had to find a style to match throughout the sheet, not only through the shapes and overlap but in the shading as well. This also had to be taken into consideration when deciding to add further variety by separate the sheet into four classes of spacecraft.
The Start to The Process...
When I started, I was using one layer in one file to create the outline and shading for each spacecraft in place on the sprite sheet. I quickly realized that when I wanted to change a small detail, I had to destroy and rebuild unrelated parts of the ship that happened to be in proximity to the problem area. I felt valuable time was wasted having to redo the work that had already been done leading to the decision to separate the outline and shading into separate layers. The shading and outlines were the only layers added during this early stage aside from the color layer. The color was placed on a separate layer from the start in order to rapidly change the color separate from the shading by just using a multiply layer blend mode. The block shading layer was created after a change in the method of shading about halfway through that lead me to block out the shading in flat shades before refining more detailed shading. While it was only a step in the shading process for me, I thought that it would provide a good starting point for anyone looking to rework the shading to fit their game better. Using one file also became a hinderance to the process.
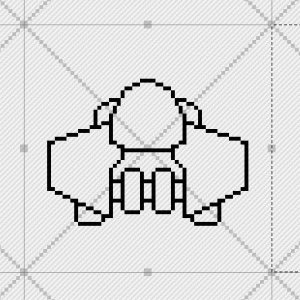
While the previously mentioned limit to the canvas size gave me a goal to shoot for, it removed any room for experimentation with the outlines as all of the tiles would eventually become filled. It led to the ideas being conceptualized within the final 64x64 tile giving no opportunity to explore and compare alternative shapes. While I could just grab any open tile that hadn’t been used yet, the gradual diminishing space and the eventual removal of all experimenting space alongside disorganization limits the chance of coming across better ideas. The first thing that I tried to make this better was to go analog and break out some paper and pen. Usually, this is a great way of quickly iterating on an idea even for digital projects that also gives you a tactile feeling that working digitally cannot replicate. While I liked this idea and got a few ideas from it, it wasn’t the best fit for this project because of the low-resolution nature of pixel art not translating from lines drawn on paper that well. I moved on from there to just opening another pixel file to create a sheet almost like I was doing from the start but with less consequence. I could experiment with ideas and ended up with a lot more ideas than I needed allowing me to pick and choose the best designs to develop further in the final. In a sense I create a boneyard of halfway built spacecrafts.

(Above: Idea generation sketches)

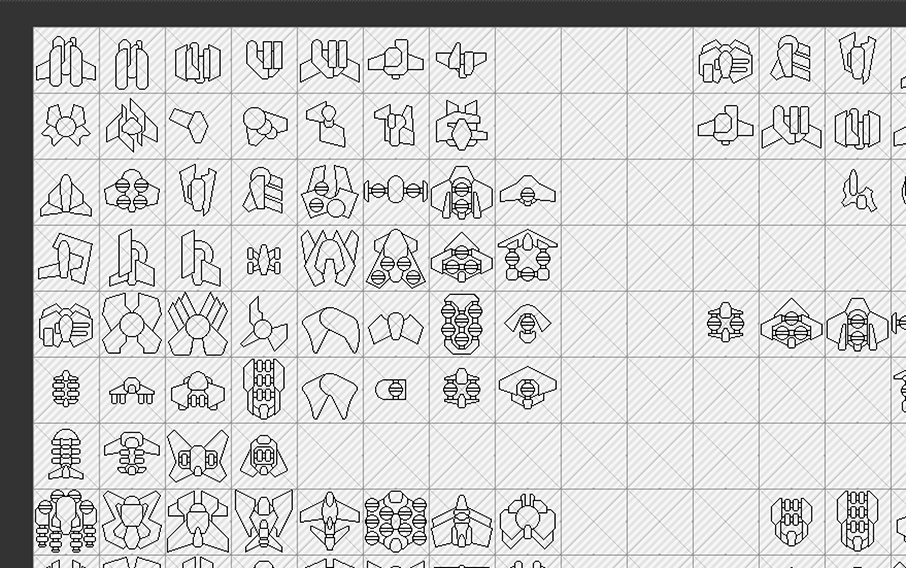
(Above: The spaceship boneyard)
Coming up with the shape of the craft through the outlines had the most variable of time it took to find an idea. I can’t really say an average of how long it took me; However, after implementing a second spaceship boneyard file I was able to speed up the process by clearing the bad ideas out of the system making room for better ideas. On average the detailed shading and coloring process combined took about 9 minutes each craft which after completing 64 spaceships is about 9 hours and 36 minutes of shading and making one color variation.
Copy and Paste Guides…
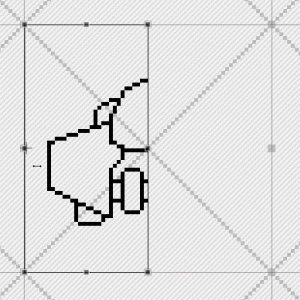
For the symmetrical spacecrafts I was able to make outline development a little faster by creating one half of the craft and using Pyxel Edits translation tools to copy the other half to the other side. The selection of exactly one half of a tile can become a challenge as the only guides are the bounding box of the tile and coordinates of where your cursor is in the tile. I was able to further speed up the copy and paste routine by creating a guide on a separate layer that found the center point of the box with diagonal lines and marked the corners and mid points of every side. This gave greater precision when drawing out selections and moving transformation handles.

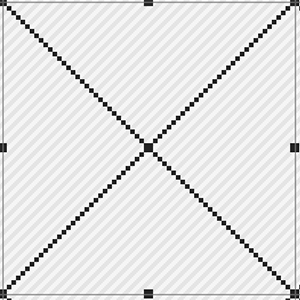
(Above: The guides)

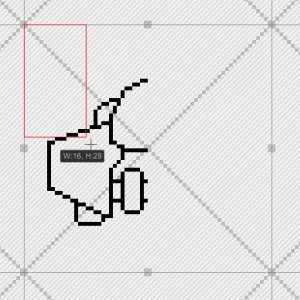
(Above: Using the guides)
In The End…
Through this project I have gained some great insight into bettering my experimentation process as well as gained some great practice and experience that I can take not only into my future game assets but for my greater game development as well. Which leads me to my last point that this is just one process for one asset that worked for me. Note to future self: I still need to keep adapting and experimenting to find the best solutions in future endeavors to keep improving.
I hope you found something useful or interesting in this. Feel free to respond or share your ideas in the comments below. Happy Developing!

Leave a comment
Log in with itch.io to leave a comment.